Margin ve Padding arasındaki başlıca farklar;
- İkiside web tasarımlarına yardımcı CSS dilinin iki elemanıdır.
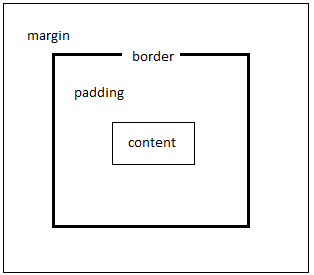
- Bu elemanlar, iç ve dış mesafeleri ayarlayan özelliklerdir.
- Margin dış kenar boşlukları ayarlamanızı sağlayan özelliktir, bir nesneyi, divi veya tabloyu dışarıdaki nesnelere göre konumlandırmak istediğinizde bu özelliği kullanabilirsiniz.
- Padding iç kenar boşluk ayarlamanızı sağlayan özelliktir, bir div içindeki nesnelerin div ile mesafe ilişkisini ayarlar.
- Marginin ve Paddingin tanımlaması yapmazsanız kullandığınız nesneler ve elementlerin birbirleriyle olan mesafeleri sıfır olur.
Marginin Yazılışları
margin: 10px; Dış mesafnenin dört biryandan 10piksel uzaktlıkta olması gerektiğini belirtir.
margin-left: 10px; Sol dış boşluk mesafesi 10piksel
left: sol | right: sağ | top: üst | bottom: alt
Her bir kenara farklı ölçüler verebilirsiniz
margin: 10px 5px 20px 5px; en sona noktalı virgül
Detaylı Açıklamalar;
CSS Padding konusu bir nesnenin içindeki başka bir nesnenin iç kenarlara olan uzaklığını ifade eder ve marginin özelliği gibi negatif değerler almaz.
İlk başta bakıldığında ise margin konusuna oldukça benzeyen padding,uzaklık olarak içerideki nesneyi değil dışarıdaki nesneyi referans almaktadır,ancak bazı durumlarda dış nesnenin içinde birden çok nesneler yer aldığında her biri için margin özellikleri yerine dış nesneye padding özelliği verilmek daha hızlı ve kolay sonuca ulaşmamızı sağlar.
Padding konusunda dikkat etmemiz gereken tek önemli nokta; içerideki nesneyi iç kenarlara ne kadar uzaklaştırırsak dış nesnemizin boyutu o derece artacaktır.
Margin ve Padding’leri Sıfırlamak
Varsayılan ayar olarak tarayıcılar sayfalarınıza marginler ve paddingler ekleyecektir. Örneğin tarayıcıların çoğu body elementine 6px’lik bir değer verir, bunu farkettiğinizde
body {margin-top:0;} |
özelliğini eklemek isteyeceksiniz. Fakat bunları eklemek yerine browser’ların kendi kendine verdiği marginleri ve paddingleri sıfırlamak daha doğru olacaktır.
CSS
Css ingilizce Cascading Style Sheets kelimesinin kısaltılmışıdır.Türkçe anlamı ise Basamaklı Stil Şablonu demektir. Adındanda anlayacagımız gibi stil yani sitemizin görünümü anlamına gelmektedir. Sitemizin Dış Görünümünü bize güzelleştiren bir kodlamadır.
Ölçüler
px (piksel): Ekranın görüntüleyebildiği en küçük noktanın ölçüsüdür. Tasarımlarınızda esnememesi gerekli bölgelerde kullanılabilir
pt (punto): Yazı karakteri ölçü cinsidir. Metin dışındaki elementler için de kullanılabilir, zorda kalmadıkça kullanmayın.
em (M yani alfabedeki en geniş karakterin ölçü birimidir.) Adından da anlaşılacağı gibi karakter boyutuna oranla ölçü vermeniz gereken yerlerde kullanabilirsiniz.